Loading
الخبر
اخر الاخبار

كيفية استخدام وتعديل الأيقونات في ووردبريس
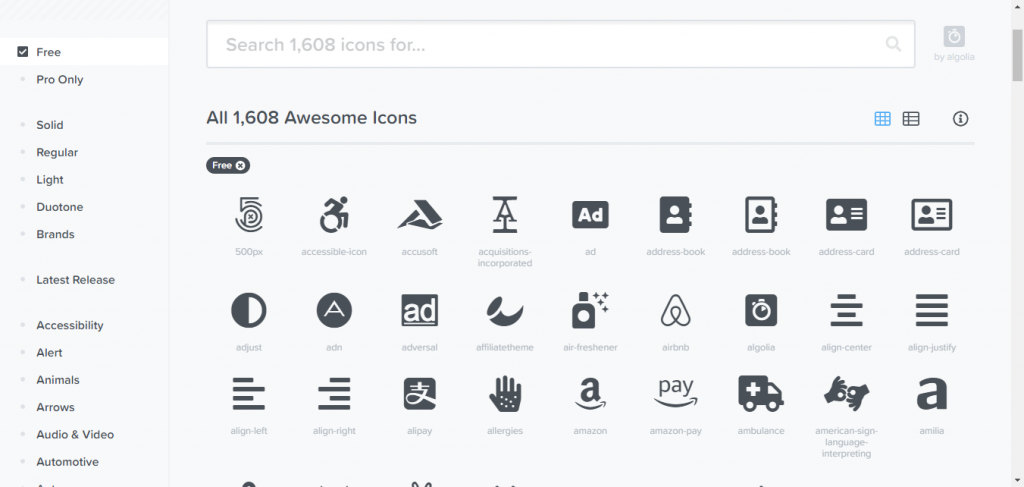
الأيقونات عبارة عن صور رمزية يتم تضمينها في مواقع الويب عادة من خلال خطوط ويب أ
الأيقونات عبارة عن صور رمزية يتم تضمينها في مواقع الويب عادة من خلال خطوط ويب أو صور متجهة (Vector)، لذا يمكنك تغيير حجمها إلى الأبعاد التي تريدها دون التأثير على دقتها. وتتميز الأيقونات بسهولة استخدامها، والحجم الصغير الذي تشغله مقارنة مع أنواع الصور الأخرى إضافة لوجود العديد من المصادر المجانية لها.
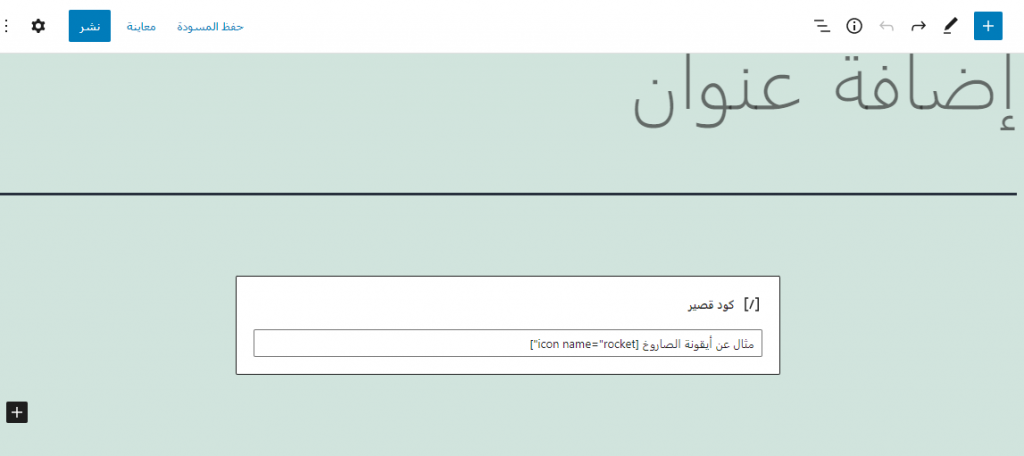
تستخدم مواقع ووردبريس الأيقونات مثلها مثل أي موقع ويب آخر. حيث توجد اليوم عدة طرق يمكن من خلالها تضمين الأيقونات في موقع ووردبريس. فمعظم إضافات إنشاء الموقع المستخدمة في ووردبريس مثل Elementor و Gutenberg تسمح لك باستخدام هذه الأيقونات ضمنها إما من خلال ودجت جاهزة أو من خلال استخدام كود قصير أو شيفرة HTML.


ثلاث طرق لإضافة الأيقونات في ووردبريس
سوف نشرح في الفقرات التالية ثلاث طرق لتضمين الأيقونات في موقع ووردبريس بدءًا من الأسهل للأكثر صعوبة من خلال الإضافات الجاهزة أو من خلال الكود البرمجي.
مع توضيح أن الطرق التي تستخدم إضافات أنك تستطيع استعمالها لإضافة الأيقونات ضمن محتوى الصفحة أو المقال بسهولة، لكن إن أردت تغيير أيقونة ما أو إضافة أيقونة لمكان لا يمكن للمحرر الوصول له.
لذا كي تتحكم بالأيقونات بشكل أكبر تحتاج لبعض الخبرة في تعديل الكود البرمجي باستخدام HTML وCSS لأنك سوف تحتاج لتحديد مكان إضافة الشيفرة ضمن ملفات موقعك لتتمكن من ضبط حجم ولون وموقع الأيقونة وغيرها من المواصفات..
1-استخدام إضافة ووردبريس لإضافة الأيقونات
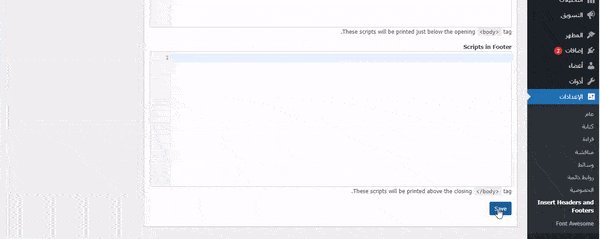
هذه الطريقة هي الأسرع والأسهل لمن هو مبتدئ في استخدام ووردبريس، لكنها كما ذكرنا لا تسمح لك بتخصيص الأيقونات ولا باستخدام هذه الأيقونات إلا في الأماكن التي تستطيع إضافة كود قصير لها أي في جسم الصفحة وجسم المقال وفي بعض الأحيان التذييل أيضًا.
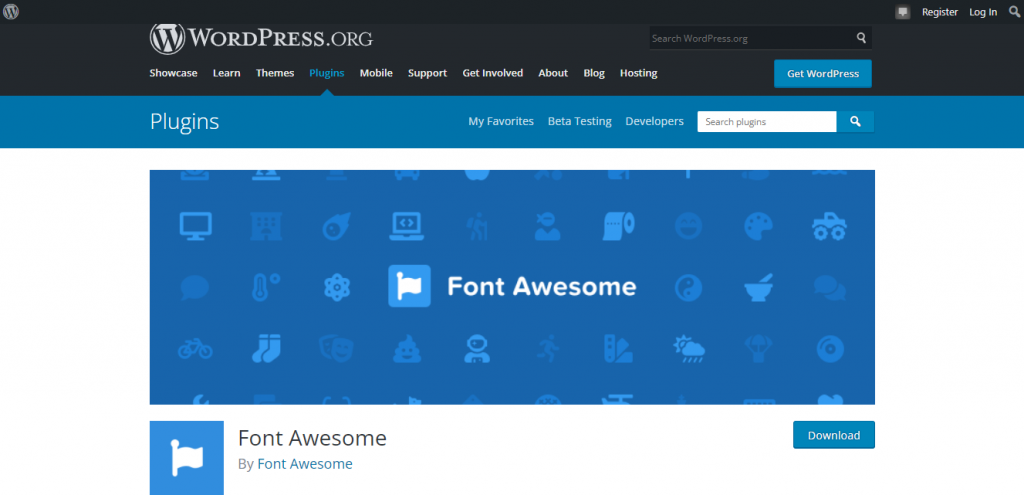
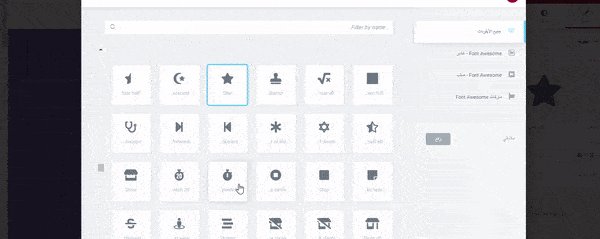
لنبدأ الآن بخطوات استخدام هذه الطريقة:
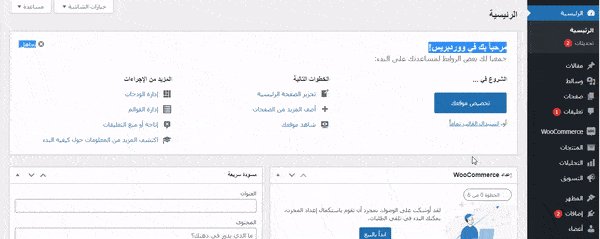
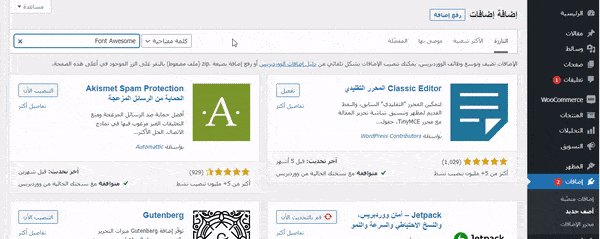
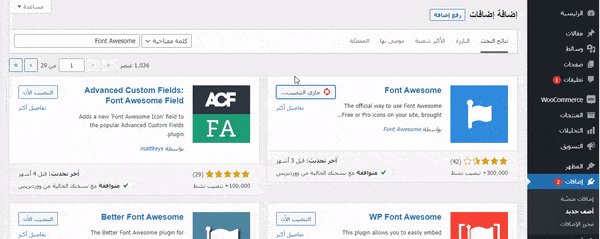
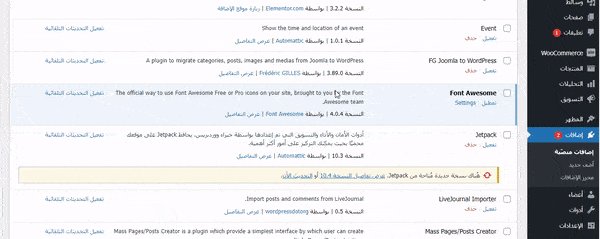
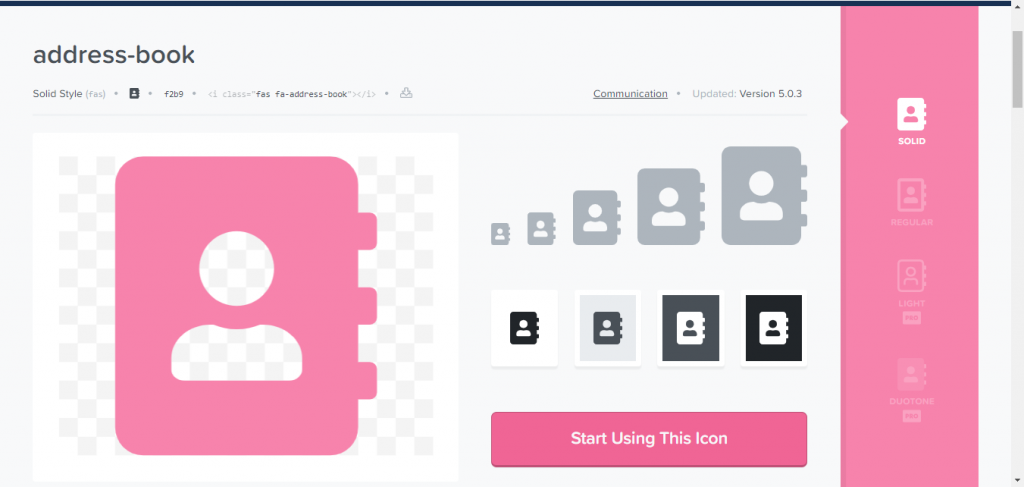
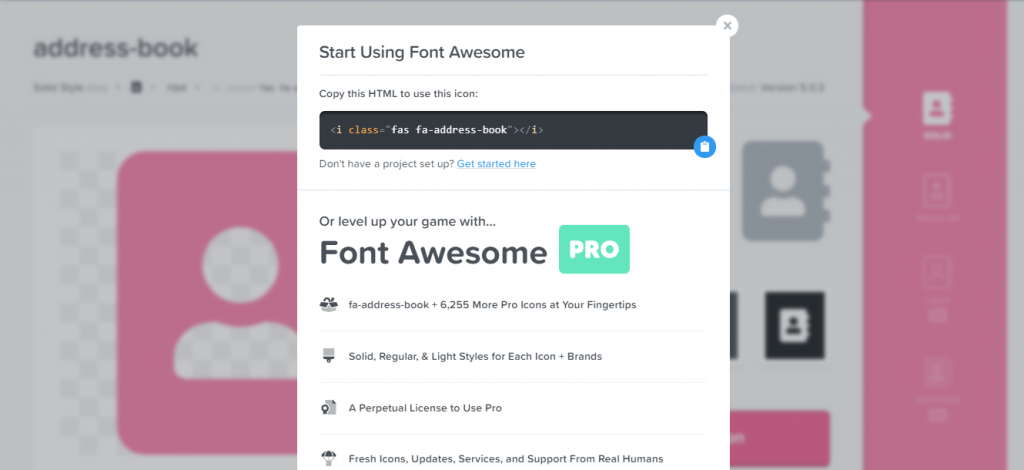
1-عليك بداية تثبيت إضافة Font Awesome في موقعك.



 2-استخدام إضافة منشئ الصفحات في ووردبريس
2-استخدام إضافة منشئ الصفحات في ووردبريس
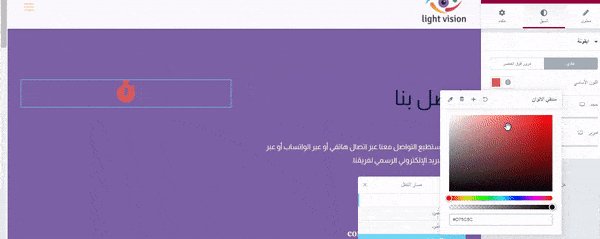
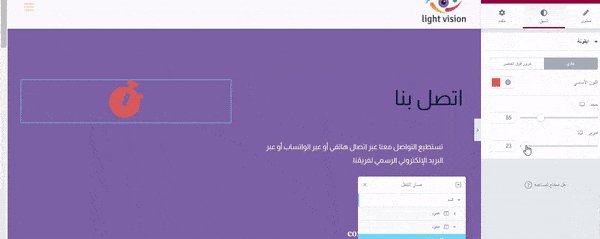
تعد إضافة Elementor واحدة من أكثر إضافات بناء الصفحات شعبية وسهولة في الاستخدام، وتكون الإضافة مرفقة مع عدة عناصر تسمح لك باستخدام الأيقونات بسهولة مثل عنصر الأيقونة.

 3-إضافة الخط يدويًا وعرض الأيقونة باستخدام شيفرة HTML
3-إضافة الخط يدويًا وعرض الأيقونة باستخدام شيفرة HTML
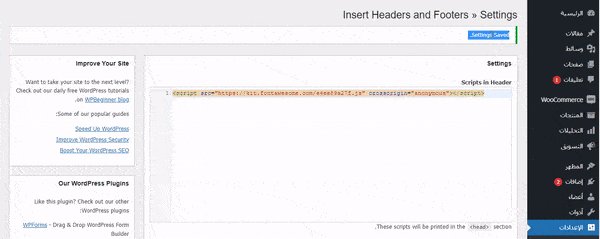
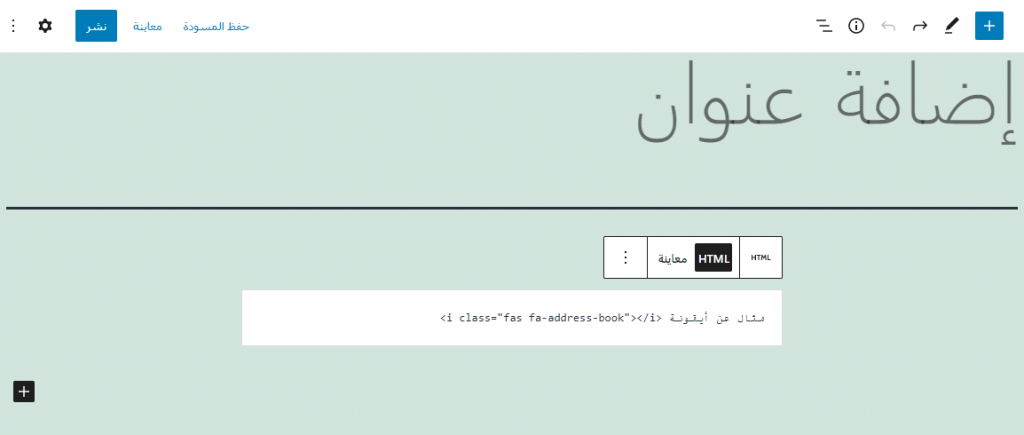
لا يحبذ العديد من مستخدمي ووردبريس استخدام الكثير من الإضافات لأجل المحافظة على أداء الموقع وسرعته لذا سوف نتحدث هنا عن كيفية إضافة أو تحميل مكتبة خطوط الأيقونات (Icon Fonts) في موقعك ثم تقوم بإضافة أيقونة منها من خلال شيفرة HTML.
ملحوظة: إن كان موقعك يستخدم مسبقًا إضافة تقوم بتحميل مكتبة الخطوط التي تريد استخدامها فلا حاجة للخطوة المرتبطة باستدعاء المكتبة. لذا سوف أشرح كيفية إضافة مكتبة Font Awesome بدون إضافة. لكن عليك أولًا التحقق إن كان موقعك يملك هذه المكتبة سلفًا
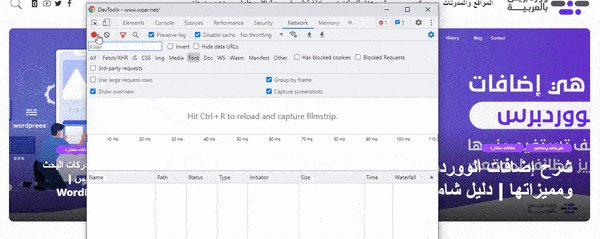
كيف أعلم إن كان موقعي يستخدم مكتبة خطوط الأيقونات Font Awesome أم لا؟
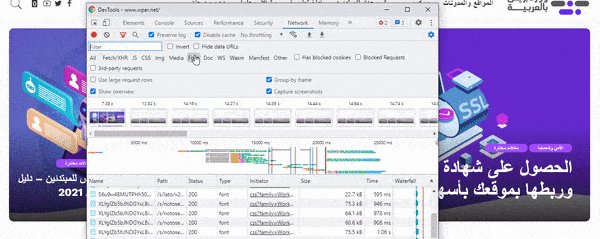
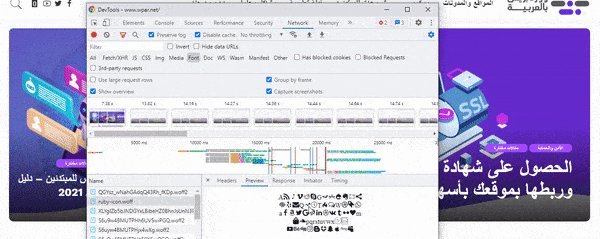
يمكنك معرفة ذلك من خلال زيارة الموقع واستخدام أدوات مطور جوجل كروم ثم التوجه لتبويب Network وإعادة تحميل الصفحة.
سوف تظهر مجموعة الملفات التي حملتها الصفحة فإن وجدت ضمن ملفات CSS ملفًا باسم fontawesome فهذا يعني أنك تستطيع تخطي الخطوة التالية لإضافة مكتبة خطوط الأيقونات.





 عيوب خطيره في وورد بريس وافضل حل لهذه العيوب
عيوب خطيره في وورد بريس وافضل حل لهذه العيوب
اسهل الطرق لتركيب قالب وورد بريس
التعليقات
لا يوجد تعليقات بعد
مواضيع مشابهة
Loading


اترك تعليقاً